之前在某一天講過關於用SASS畫三角形,
就想到那我會畫了三角形之後,
我是不是可以也畫出一些可以由三角形組合而成的東西,
第一個想到的就是畫星星。
|分析結果會是甚麼樣的三角形組合|
先把星星拆開來仔細看看我需要什麼樣的三角形。
三個全等的等腰三角形
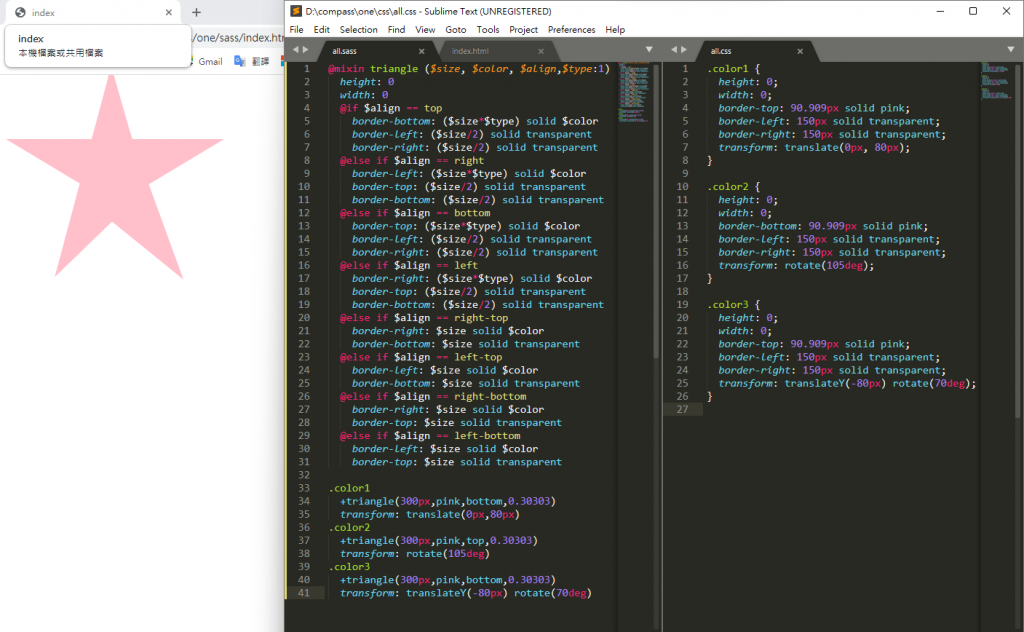
再來就是先畫出三個三角形,
接下來旋轉跟些微的平移就可以了。
|問題1|
但是我遇到困難了,
我發現我之前畫的三角形只能方固定的角度,
就是CSS產生三角形的那幾種而已,
根本不知道甚麼是平移跟旋轉。
原本搜尋旋轉的方法不知道發生甚麼失誤
跟我說要套入矩陣差點瘋掉
找到一個方法解決,
transform:rotate(旋轉)
transform:translate(平移)
介紹一下關於transform。
有幾種transform可以達成的目的
通用寫法舉例
transform: rotate()
括號內放相應的參數
也可以把兩個動作寫在一起
transform: rotate() translate()
記得兩個中間用空白隔開就好不要加逗號我本人一開始自以為是加了逗號然後一直卡住QQ
|基本原理認識|
|Rotate旋轉|
rotate的參數單位有很多種deg, grad, rad, turn。
rotate()正數是順時針;負數是逆時針
rotateX()以x軸為中心,順時針
rotateY()以Y軸為中心,順時針
rotateZ()以Z軸為中心,順時針
rotate3D()包含4個參數,第四個值是基準點,前面X,Y,Z的值都是其倍數
|Translate平移|
可以用長度單位px也可以用百分比%
translateX()水平軸的移動。正數是右邊;負數是左邊
translateY()垂直軸的移動。正數是下面;負數是上面
translate(a,b)只寫這樣的話就是預設前面是x軸後面是y軸
只能用長度單位px
translateZ()
translate3D()同時宣告三個值,少一個就會宣告失敗
!!!!兩個東西不一樣,小心掉入陷阱
先平移再旋轉不會遇到什麼問題
就是一個正常的展現。
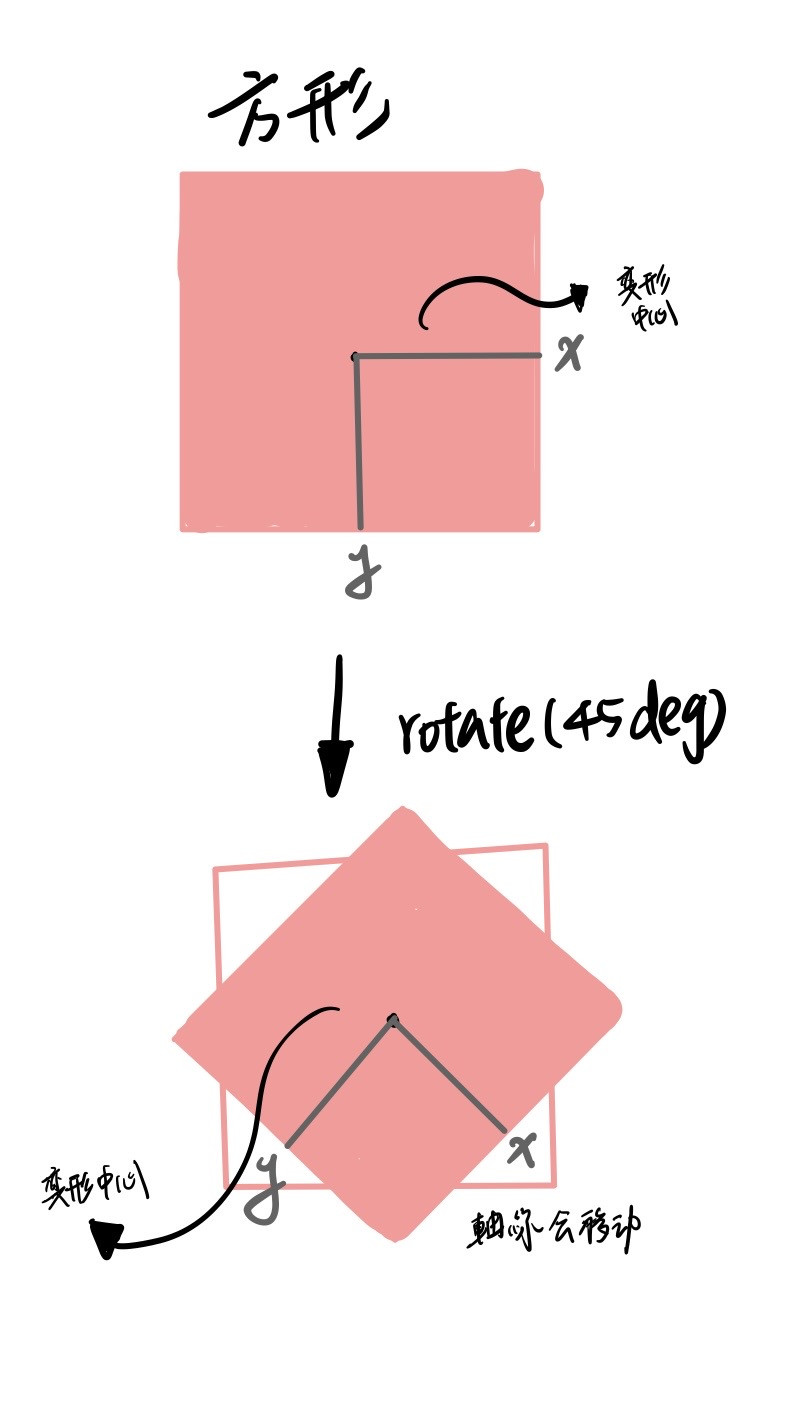
先旋轉再平移就要小心了
旋轉會導致軸線跟著轉,
接著做向X軸正向平移的動作的時候,
在畫面當終究不是巢右邊的方向前進了。
以下面圖片為例的話就是朝右下45度平移了。
|Scale縮放|
跟translate的方法相似
同樣包含scale() scaleX() scaleY() scaleZ() scale3D()
()裡面的值是倍數
scale()的預設是只要放一個值,長寬都倍數呈現
scale3D()就一樣要宣告3個數值才成立
|Skew歪斜|
只有x軸跟y軸的歪斜,沒有z軸的
也可以同時做x軸跟y軸的歪斜,
但是效果跟分開做x軸再做y軸再相加不一樣。
可以看看以下的效果區別。
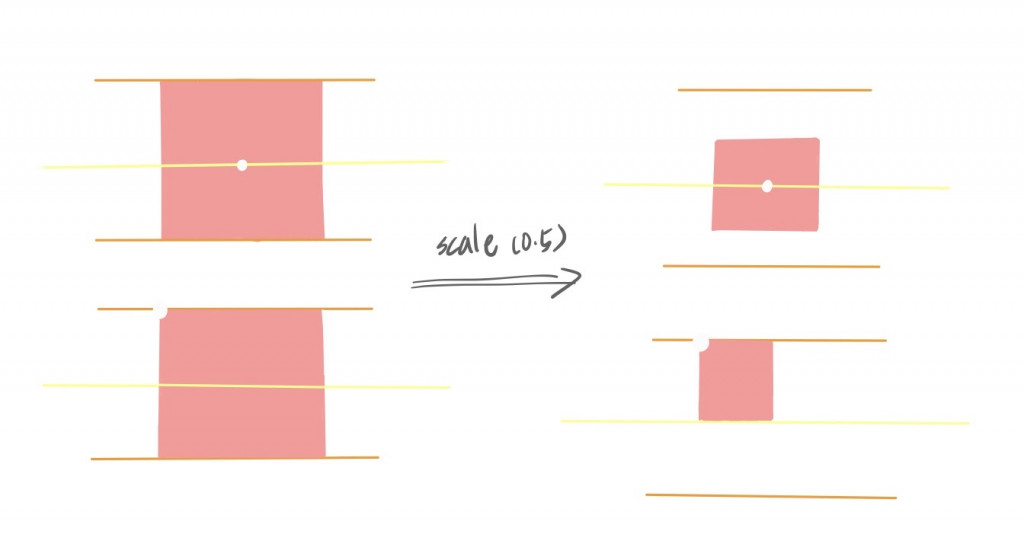
|談談transform-origin|
transform-origin是甚麼呢??
它又被叫做移動變形中心點
顧名思義關於transform的轉變都是以它為中心
預設之下transform-origin都在x軸和y軸的中心。
它非常重要!!
不同的位置變形出來的樣子就會完全不一樣。
以下以scale作為範例:
|問題2|
可能遇到的第二個困難但我沒有遇到,
之前不管是範例還是測試,
我都是把圖形分散擺放,
或是把圖形放好,再把字疊上去。
但我沒有做過在圖形上面繼續疊加圖形。
找到解決方法
z-index
它可以有效管理你的圖層
數字越大在越上層
然後可以做堆疊使用
如果今天不是組合成一個圖形這種。
它也幫助你整理圖層,
也可以自訂圖層的上下層級。
三角形的呈現就跟以前一樣,
加上旋轉跟平移放到正確的位置,
(可能加上z-index的用法)
就完成了!
其實今天這個不是一個特別困難的主題,
但我真的搞了很久,
主要是我在開始想睡覺的時後實作,
一直多打東西少打東西,
提醒大家,打程式碼實後務必要清醒。
